How To Integrate Apis Into Your Web App Design
10 things web designers need to know about app design
The line between a website and an app for your smartphone has blurred in recent years as HTML5 and CSS3, combined with JavaScript, has facilitated many desktop-like interactions within websites and web apps. As tools have improved, and smartphone market saturation increased, so the opportunities for web designers to use their skills to design apps.
There are two basic approaches to designing an app using your web design skills. The first is to create a web app - a mobile-orientated website in essence. You can add HTML5-specific features to make content available offline, but for all practical purposes a web app is nothing more complicated than a regular website with a design that's orientated towards use on a smartphone or tablet.
Native app
The second approach is to use a framework to wrap up your website inside a native app. This uses the same core approach to building an app, but allows you to compile the content so that it's distributed and installed from an app store instead of via a web address.
Both methods are widely used and have their own merits and drawbacks. But whether you're designing a native app or a web app, and you're creating it for yourself or a client, many of the skills you have as a web designer are directly transferrable to app design. Much of the best-practice you've encountered on the web applies equally to designing for an app, but there are a few golden rules and things you need to know about app design - check out our list below, and add your own in the comments!
- Read all our app design-related articles here
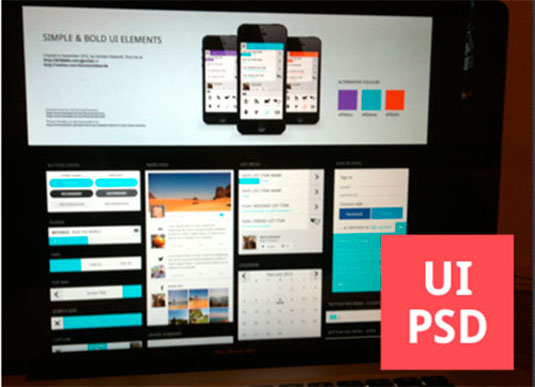
01. Users expect familiar UI controls

Just as there's a vernacular approach to user interface (UI) design on the web, the same is true for app design. While there's nothing to stop you creating an entirely fresh interface paradigm, you need a pretty good reason not to use the same UI controls that your users will already be familiar with. Doing so helps to provide good signposting within your app design, and makes the user feel immediately at home using your app.
Many libraries exist on the web that automatically generate user interface elements to match the system default's, according to the device being used to view your web app. Check out Sencha Touch and jQuery Mobile for two examples.
02. Touch input changes everything
It might sound obvious, but when you're designing for apps, the primary input method isn't a mouse and keyboard, but a finger. This means that you need to forget about creating mouseover effects, and instead consider how you can provide a meaningful user experience with appropriate feedback and signposting when your content is being manipulated by (and obscured with) a finger or fingers.
A common mistake made by web designers is to rely on a mouseover to spawn a sub-menu from a navigation bar. While mobile browsers try to take account of this, it's better to design in such a way that your interface is optimised for touch.
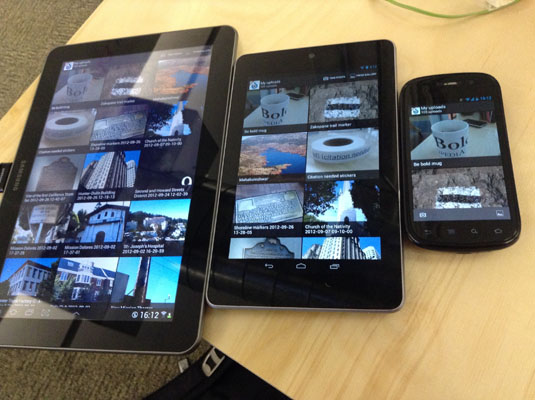
03. High res is taking over

When Apple created the iPhone 4 they introduced a high-resolution display dubbed the Retina display. This offers a higher pixel count per square inch, making text and images appear sharper. High resolution displays are now becoming common across manufacturers, but they do present an interesting problem for designers. When you're designing user interface elements, you need to consider the resolution of the device being used to view that interface.
For example, a button designed at 100px square will appear at half the size (a quarter of the area) on a Retina display as it will on a standard display. There are ways to force high-resolution screens to double-up their pixels so that low-resolution interface elements are rendered at the same size regardless of the screen resolution, but a common approach is to create two versions of each element within an app - one for high-resolution displays, and one for lower-resolution displays. In this way, you can take advantage of the crisp high-res screens while continuing to support legacy devices.
04. Time is short
One of the characteristics of mobile devices is that they tend to be used in short spurts. Rather than sitting down in front of a screen, smartphone and tablet users expect to be able to very quickly get to the content, service or functionality they're after.
For this reason, it's essential to consider every element of your interface design and presentation to ensure that you get the information, game or buy button onto the user's screen as quickly as possible. That means no complex navigational routes, and an easy-to-understand structure to your app that makes it clear what you'll find, where. (Of course, this rule should apply to web design too, but it's worth restating!)
05. The real estate is tiny

Apps are usually seen on small screens, with limited screen real estate. As well as the small screen, there are other aspects about the hardware that you need to take into account when designing an app interface. Consider, for example, how easy or difficult it will be to tap a button within your design. Buttons need to be a minimum size akin to a finger-tip, regardless of the resolution of the device being used.
On the web, it's common to place buttons or toolbars at the very top of the browser window. On a mobile device, buttons placed at the edge of the screen will always be harder to accurately hit with the finger, especially if your user has a tight-fitting case for their phone or tablet. Try to provide a good separation from the edge of the screen for user interactive elements within your design, and make sure that you accommodate people with fat fingers and small phones!
06. Users hate typing
Let's face it, typing on a modern smartphone isn't exactly fun. It's a lot better than using a numeric keypad to tap out words, but it's still a potentially very frustrating process. If you're presenting a form that requires user input, try to keep it as simple as possible and minimise the amount of text input that's required.
Using some of the modern HTML5 form elements can help with this, by prompting the device to present an appropriate keyboard when using <input type="email" /> for example, but anywhere you're asking your users to type more than a couple of words you should consider whether you're impeding the usability of your app, and risk upsetting or worse turning off your users.
07. Libraries and frameworks can help

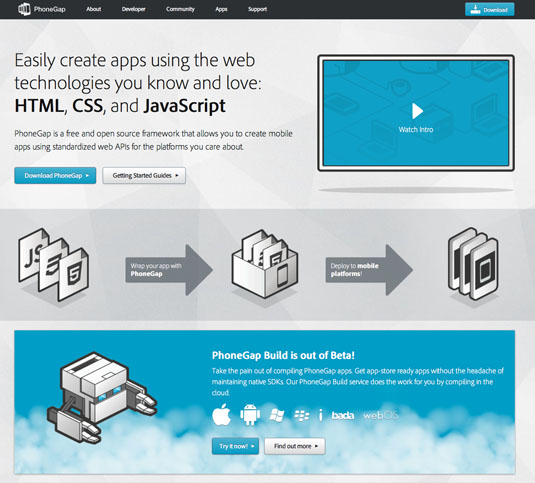
You don't need to stick to a web app! If you've already got skills in HTML, CSS and JavaScript, you can use these to create native apps for distribution on all the popular app stores by taking advantage of one of the growing number of frameworks and libraries that are available.
These frameworks provide a shell inside which your standard web code will render, effectively creating a hybrid app that installs natively on the user's device, but takes advantage of your existing skills. Take a look at PhoneGap, Sencha, Corona Labs and Appcelerator to get a feel for how easy it is to create a native app.
08. Context is everything
Something that web designers don't typically have to consider is usage context. Historically, websites have been accessed from desktop computers or laptops, and are therefore able to offer every minutiae of detail and service to the visitor. In the app world, however, context is extremely important.
If you're designing an app for a restaurant, the information users will typically want will be how to get to the restaurant, what's available to eat, and how to make a booking. This is true because app users are often mobile - if they were sitting at their desks, they'd call up the restaurant's website, where you can afford to go into detail about the decor, owner's pets and so on.
When designing apps, the usage scenario is dictated by the context, and this should inform your design approach (both from an architectural/informational and an aesthetic point of view).
09. White space becomes dark space

If you're a print or web designer, you'll have come across the idea that 'white space' is good. Giving elements within your design room to breathe can help make your layout feel more professional, easier to use and less straining on the eye.
The same is true for app design, but typically that white space needs to be 'dark space'. This is because user input tends to be highlighted with lighter fields on mobile devices, making them easier to spot against typically darker or brighter backgrounds. Consider this distinction between the two media when designing for apps.
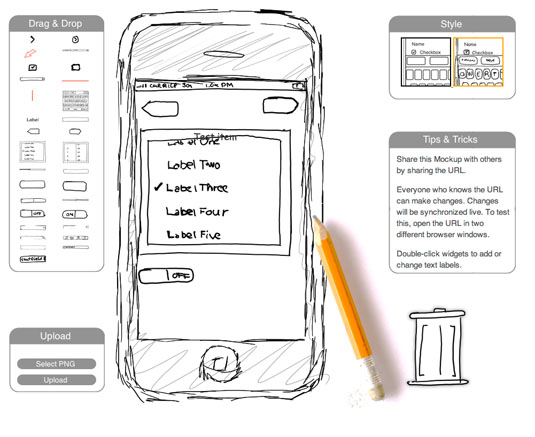
10. Wireframing is essential

It's quite possible that as a web designer you already wireframe your sites. Wireframing is a really useful way of mocking up the user experience before you get down to the nitty gritty of designing buttons, crafting your typography and choosing images.
It's all the more important in app design because it becomes a useful way to describe sophisticated user interactions without having to code up functioning designs. Pidoco, justinmind and iPhoneMockup are three good online tools to get your wireframes started - for more check out our list of the best wireframing tools.
Words: Sam Hampton-Smith
Like this? Read these!
- Create a perfect mood board with these pro tips
- The best Photoshop plugins
- The ultimate guide to designing the best logos
Did we miss any essential things web designers need to know about app design? Let us know in the comments below!
Related articles
How To Integrate Apis Into Your Web App Design
Source: https://www.creativebloq.com/app-design/web-designers-need-know-3132155
Posted by: deckertoomeng.blogspot.com

0 Response to "How To Integrate Apis Into Your Web App Design"
Post a Comment