Responsive Web Design In Sketch App
With the constant evolution and popularity of mobile devices, designing websites responsively is essential. Unlike designing for a static or fixed website, the fluidity and flexibility of a responsive site can make the design process tricky and at times almost impossible to successfully convey your design ideas visually.
We are here to help you out by highlighting some of the most useful and basic tools available for responsive design: pencil and paper. Or, just to be clearer and more specific, sketchsheets for responsive web design.
You might also like this collection of Printable Web Browser Wireframing Templates for sketching.
Printable Responsive Sketchsheets
Sneakpeekit
Whether you are a logo designer, font creator or web designer, Sneakpeekit can serve you as a one-stop solution for all your sketchsheet needs. To begin with, they offer multiple mobile mockups to help you design responsive websites. Beyond that, it provides grids that adhere to some of the most popular grid systems/frameworks such as Bootstrap, the LESS Framework 4 and the Semantic Grid System.

All sketchsheets are free to download, ready to print and you can also grab the PSD templates if you need to convert your grids into graphic mockups.
Responsive Web Design Sketchsheets by Jeremy Palford
This set of responsive web design sketchsheets are based on the work of Denise Jacobs. These Responsive Web Design Sketchsheets includes support for various device sizes and are totally free to download.

Responsive Web Design Sketchsheets →
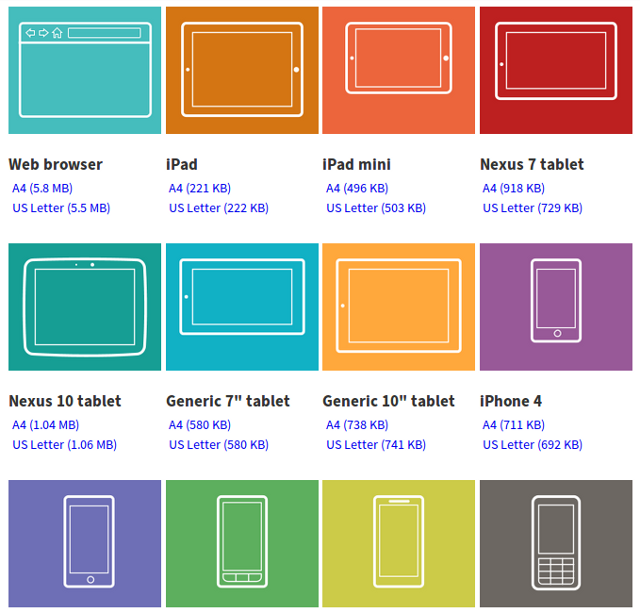
Interface Sketch
Interface Sketch is a set of free sketch templates for web, mobile and tablet devices. The templates are in PDF format, and are free to download and print. Various sizes are supported, such as desktop, iPad, Nexus 7, Nexus 10, iPhone, Mobile Windows, Android and many more generic phones.

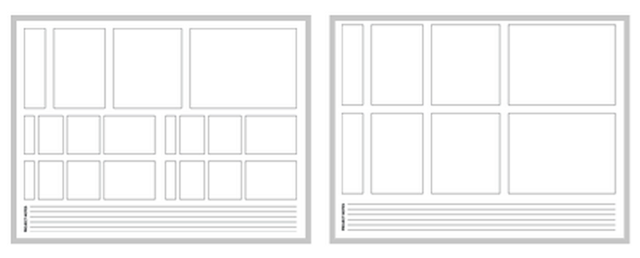
Responsive Web Design Sketchsheets by James Brocklehurst
This collection of responsive web design sketchsheets includes two sets of sheets — first, a thumbnailed version followed by a more detailed set of wireframe templates with grids. These responsive sketchsheets are based on the ideas discussed by Jeremy Palford (mentioned above). The set is free to download and also comes with PSD templates.

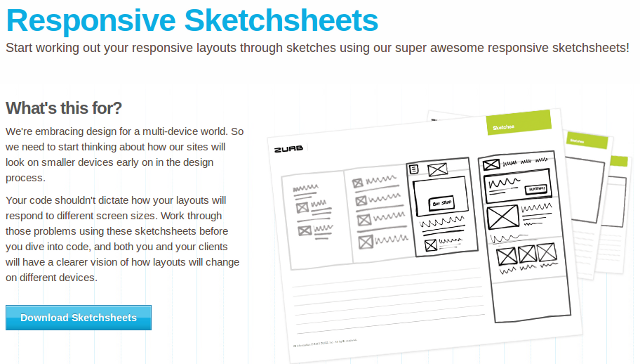
Responsive Sketchsheets by ZURB
This set of sketchsheets includes both responsive and regular sheets, though you can also choose to download only the responsive sketchsheets as required. These sketchsheets can help you design for mobile as well as desktop devices and even off-canvas content.

Premium Responsive Sketchpads
Responsive Sketch Pad
Responsive Sketch Pad helps you generate cross-platform application ideas as well as visualise how a given design prototype will look across multiple devices.
Responsive Design Sketch Book
The Responsive Design Sketch Book comes with "a multi-grid front page for thumbnail sketches of multiple viewports". It has 50 pages, including perforated pages for sketchboarding and sharing, breakpoint hints and pixel dimensions as well as a foil stamped linen cover.

How About Something Different?
Yes, seriously. An alternative solution is not bad, is it? I mean, look at all those sketch pads that cost almost $13? Agreed, having your own sketch pad or book is all fun and good, but, come on! $13 for some sheets of paper!
How about using something basic and humble for responsive sketching? Something that is really, really, really simple! Something that is probably lying right there, next to your computer screen. Something like… an A4 sheet of paper?

Alright, some of you may find that idea hilarious. So before I take your leave, I will drop in a quote from Sam Hardacre, putting a case for A4 sheets:
"The best thing about A4 sheets of paper for responsive sketching, aside from being cheap, is the fact that a single sheet can fold multiple times and give us the basic screen sizes we may be designing for. The plain A4 sheet can be used to sketch a desktop layout, fold it in half, and you have two tablet sized canvases on which to sketch out portrait and landscape layouts, fold three more times and you have a basic smartphone canvas to sketch on".
Responsive Web Design In Sketch App
Source: https://speckyboy.com/sketchsheets-for-responsive-web-design/
Posted by: deckertoomeng.blogspot.com

0 Response to "Responsive Web Design In Sketch App"
Post a Comment